Set-up Google Analytics
Getting Started
-
01Sign up for a Google Analytics Account
First and foremost, you must sign up for a free Google Analytics Account.
-
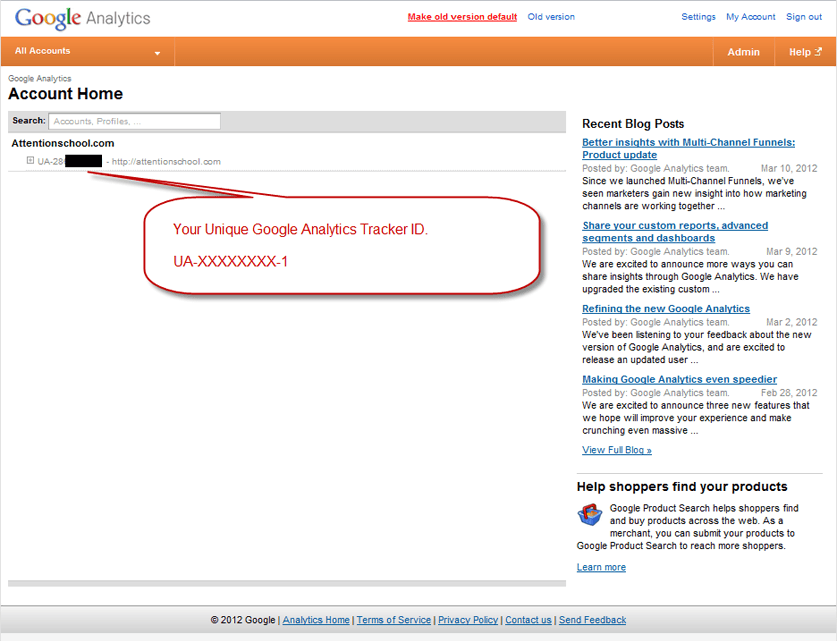
02Find your UA ID
Once you sign in, any current profiles you may have set up will be visible on your home page. Your UA ID can also be found here.

Implementing Google AnalyticsTrack Pages AFTER Login
-
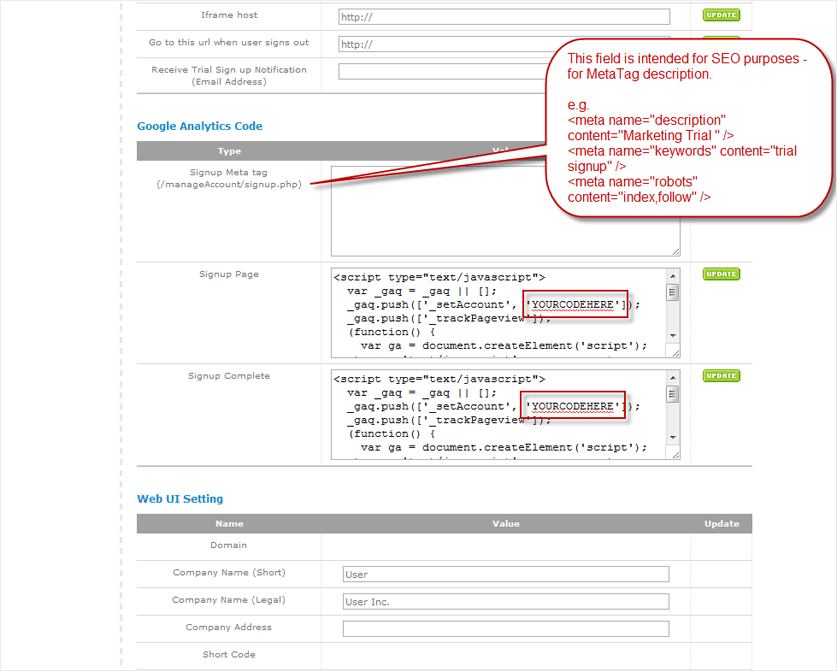
03Configuring Account & System Settings
Now that you've got your UA ID and Google Analytics account set up, you need to configure your reseller account setting to be able to apply the tool to your website pages.
Reference the following example and adjust it to reflect your unique ID.
IMPORTANT: *Be sure to preserve the single quotations ( ' ' ) at the beginning and end of your Unique ID. Otherwise, the code will not register properly.
Example: gaq.push(['_setAccount', 'UA-88870730-1']);
<"script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-UNIQUE ID']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>Code Placement: From your WLW Control Panel, go to 'Account & System Settings' and scroll down to 'Google Analytics.' You'll need to paste in 2 of the 3 fields.

-
Track Pages BEFORE Login
04Landing Page & Website Tracking
Instructions from Google on how to deploy for your Website
- Here are the instructions for implementing Google Analytics on your website.
- For more information, click here.
- Copy the following code and paste it onto every page you want to track immediately before the closing tag.
- Remember to modify the UNIQUE ID with your own, otherwise it will not track properly.
For those who are using the WLW Reseller Template, you'll need to tag the following pages.
-index.html
-Header.html
These pages can be found under 'Account & System Settings' → 'File Management'
Code Sample:<"script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-UNIQUE ID']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
Final Check:
-
To verify that your Google Analytics Code is properly installed, log into your Google Analytics account and check to see if there is activity reported from all the pages you have tagged. If you aren't seeing a particular page, you may need to verify that the tracking code is installed properly.
Please Note: Google Analytics does take 24-48 hours before data is reported on the UI from initial page tagging.